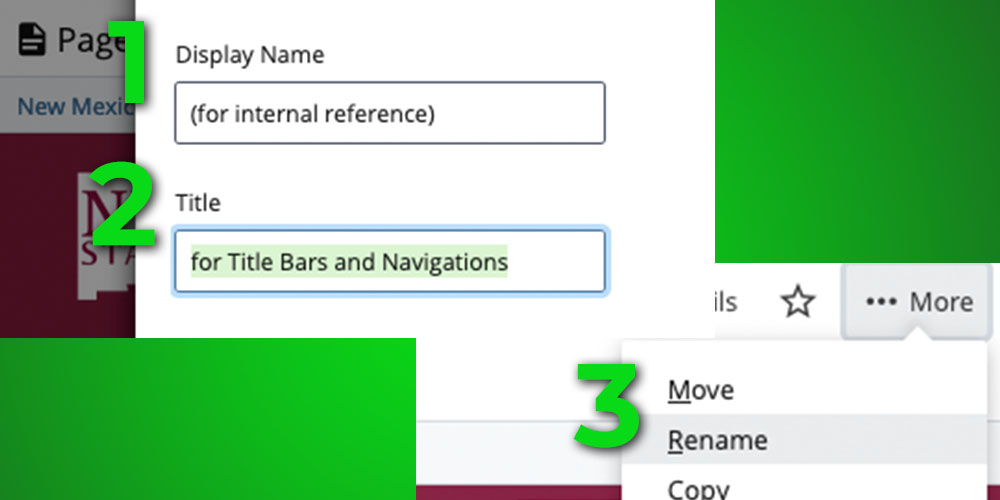
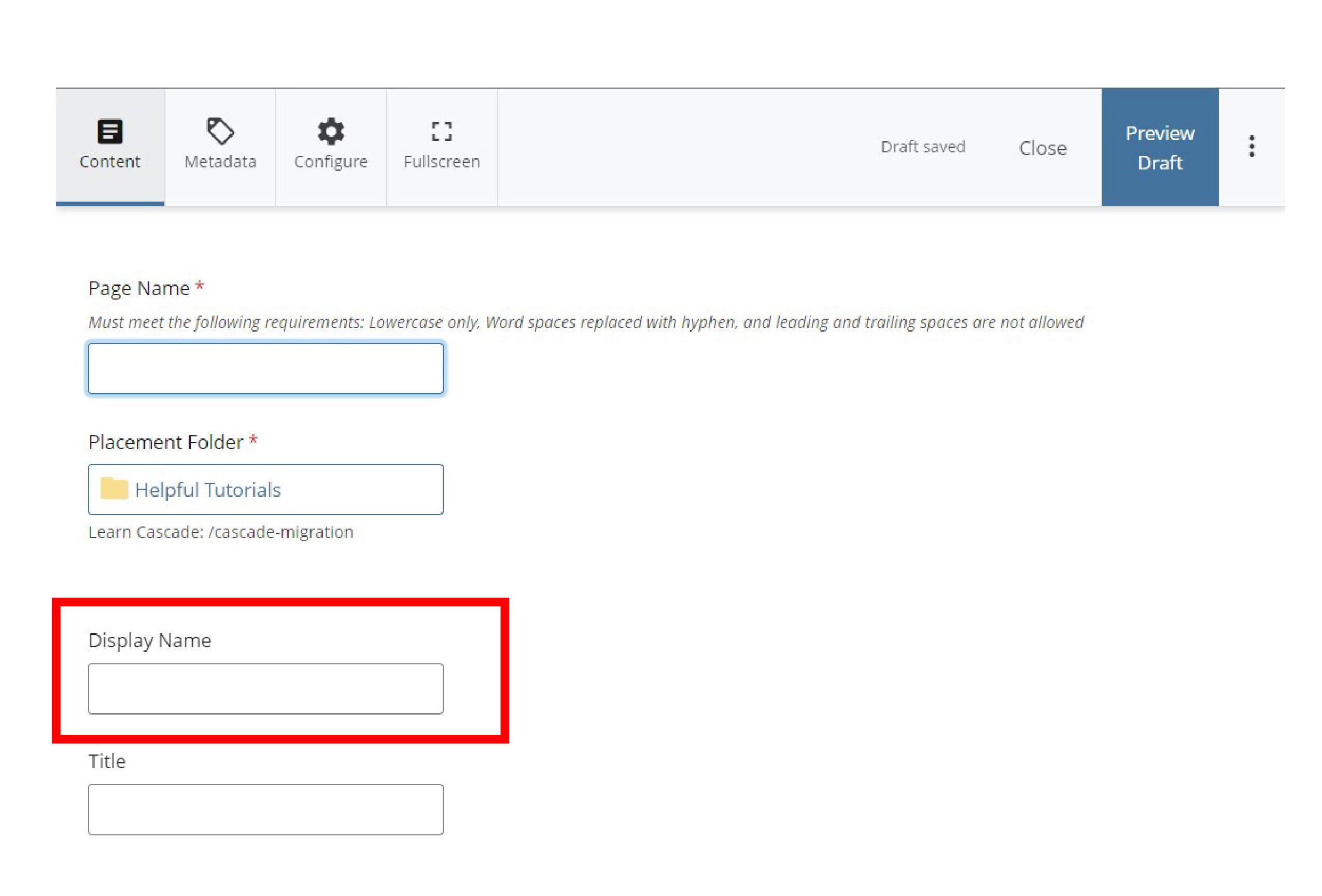
1. Display Name
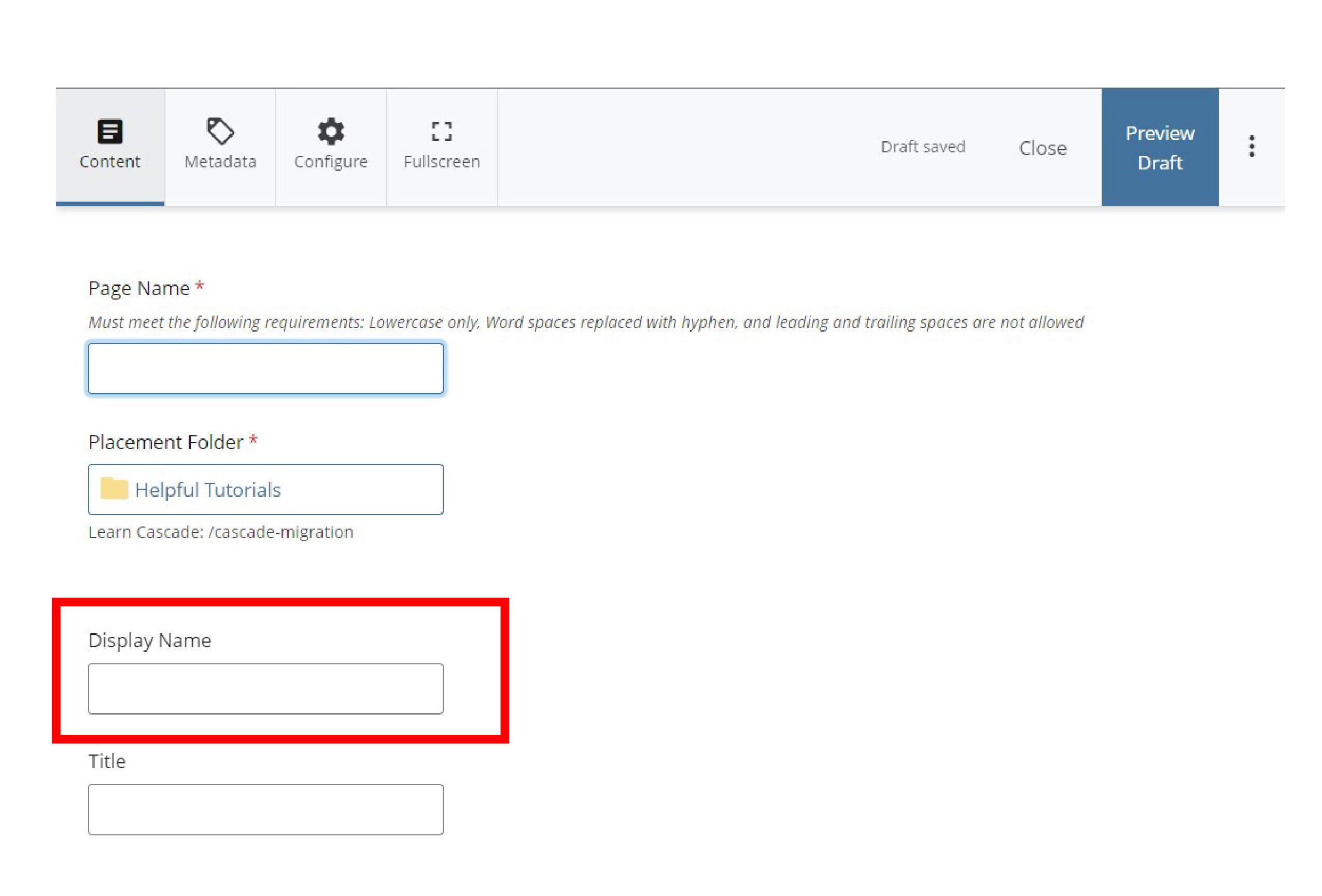
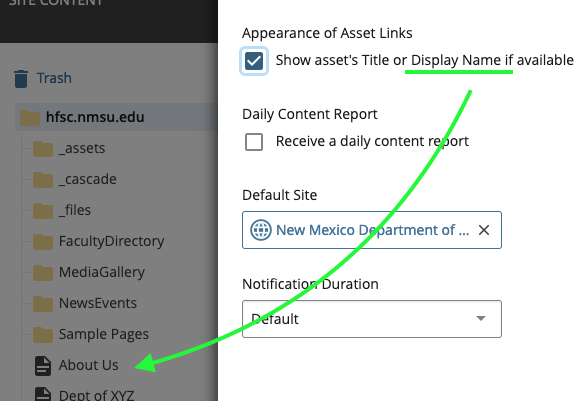
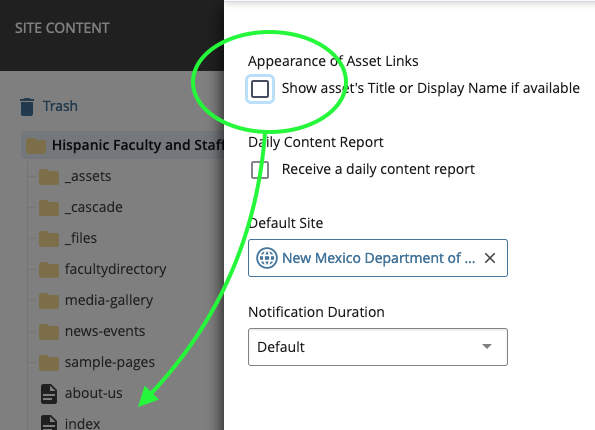
Display Names are how assets will appear listed in your files inside the Cascade interface. By default, users who log into Cascade will see all the site's assets listed by their Display Names in the Site Contents. But this can be changed to list assets by ther File Names, if you prefer (instructions below).
It's helpful to think of Display Names as "internal names" to refer assets by. These are generally not viewable by visitors to your site when it is live, only other Cascade users with access to your sandbox.
Additionally, Display Names may include capital letters and/or special characters.

NOTE: It is possible to have a Display Name without a Title. But this is not recommended as a page without a title will display a "blank" on navigation menus, and become inaccessible.
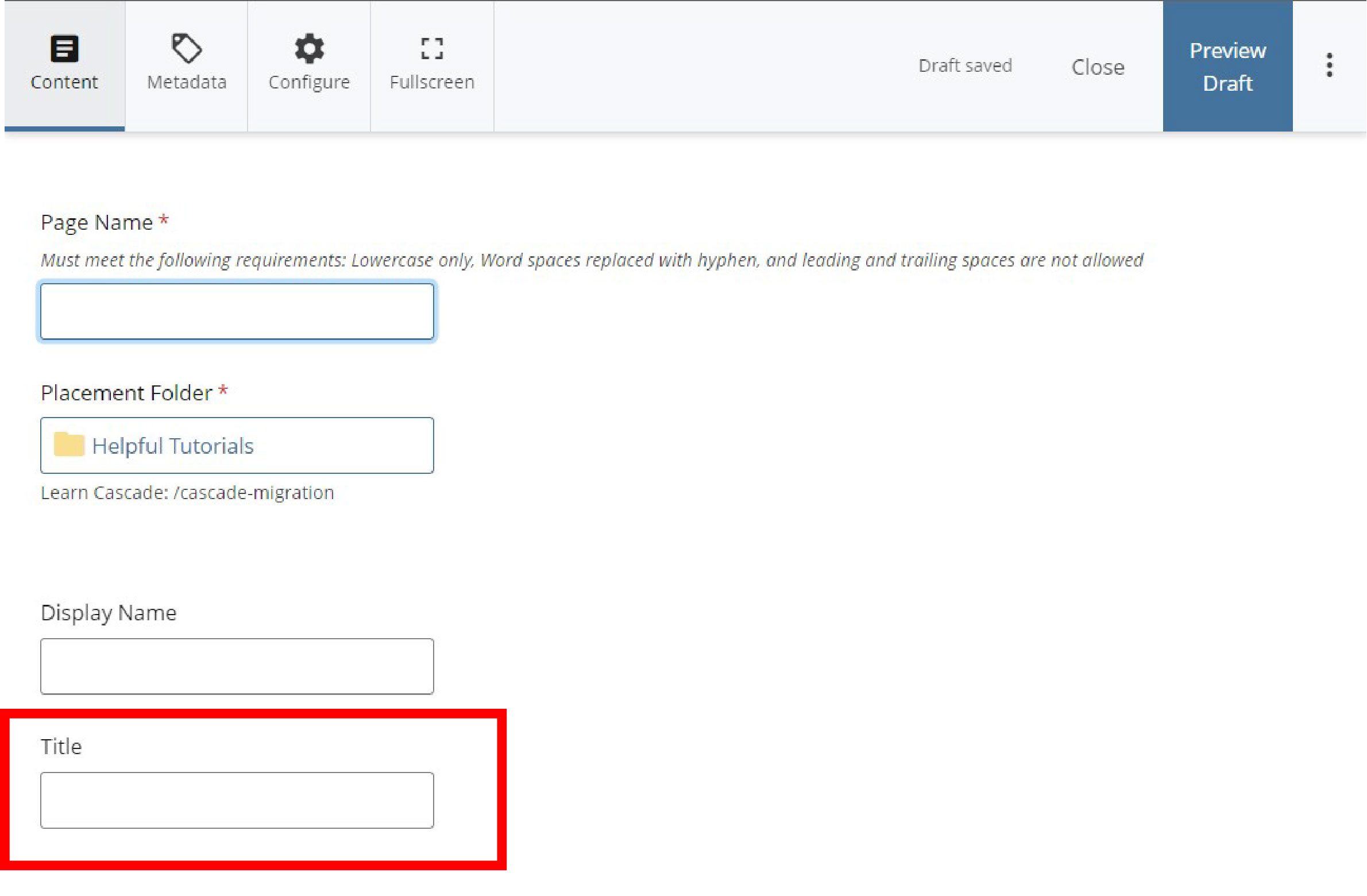
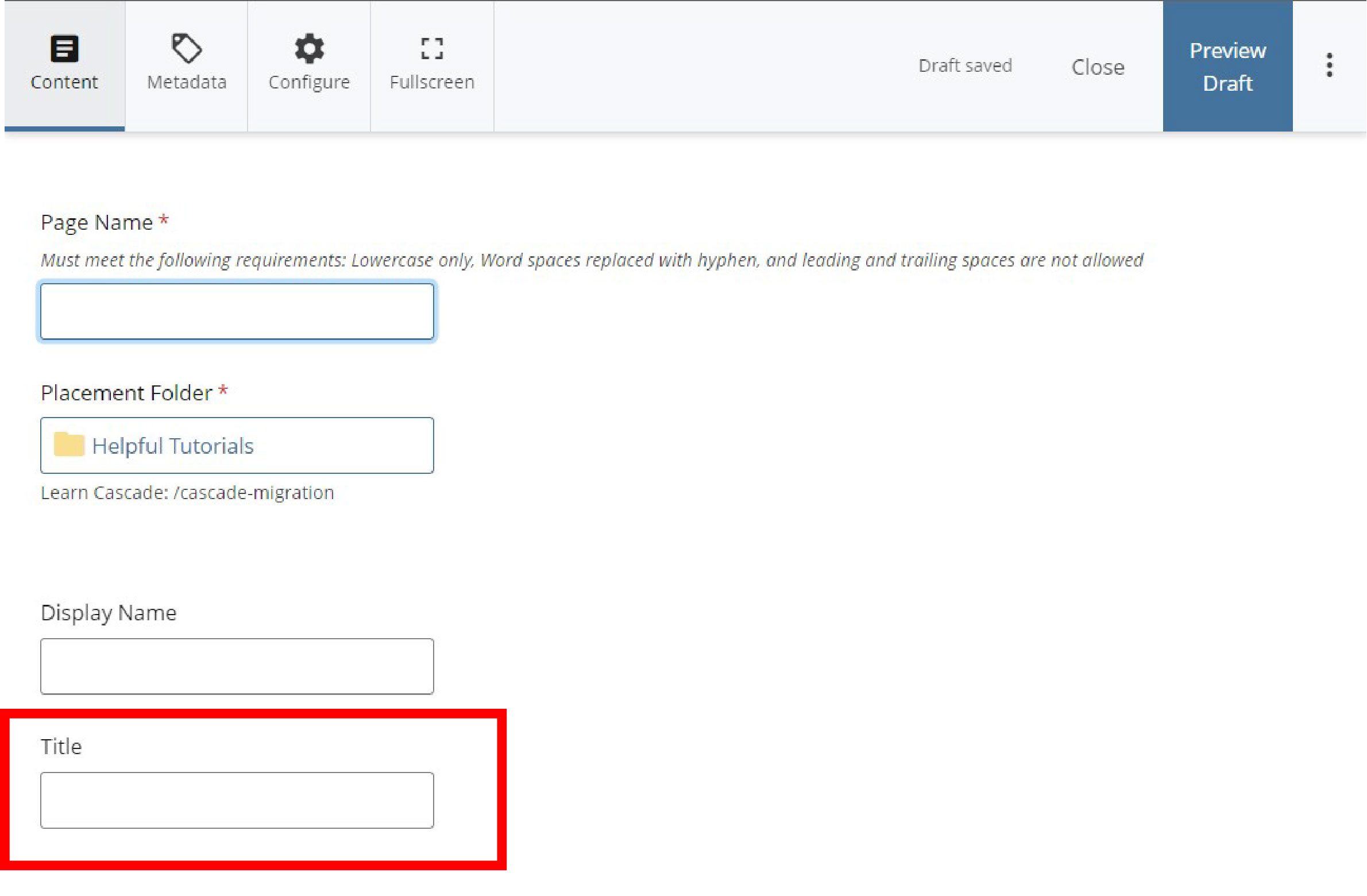
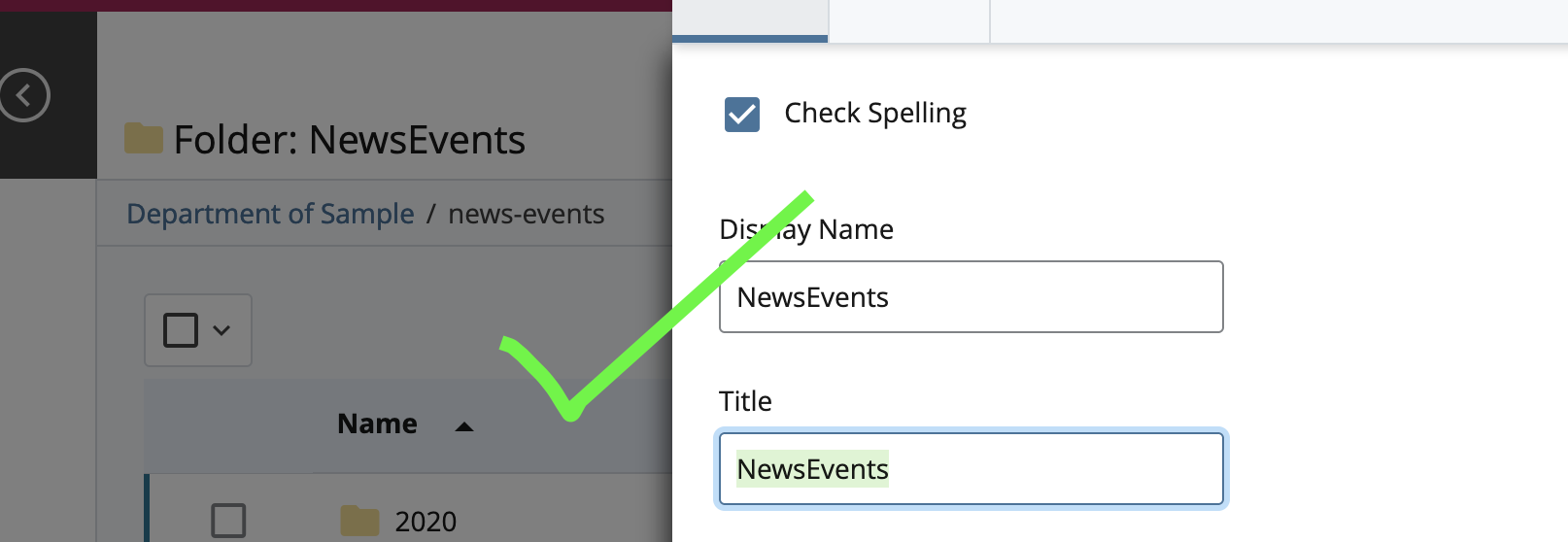
2. Title
This what visitors to your site will see. It is the Title of your page, in terms of web-browsing.

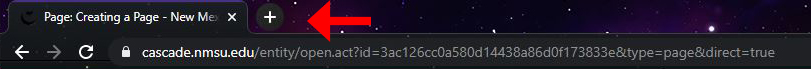
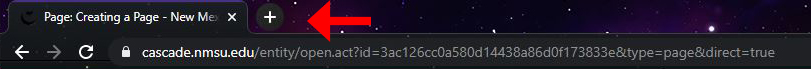
The Title appears in a browser's title bar when browsing the page:

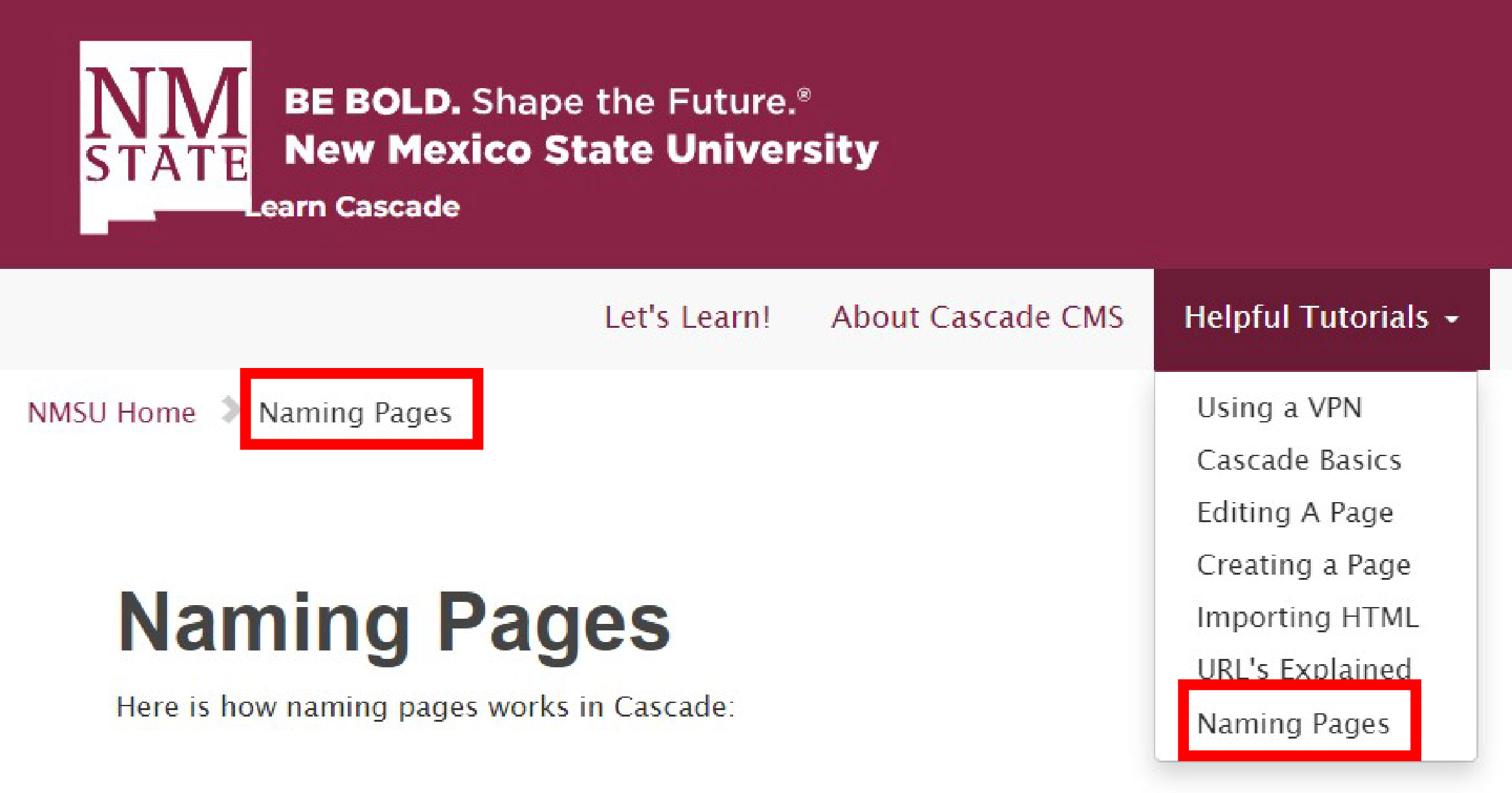
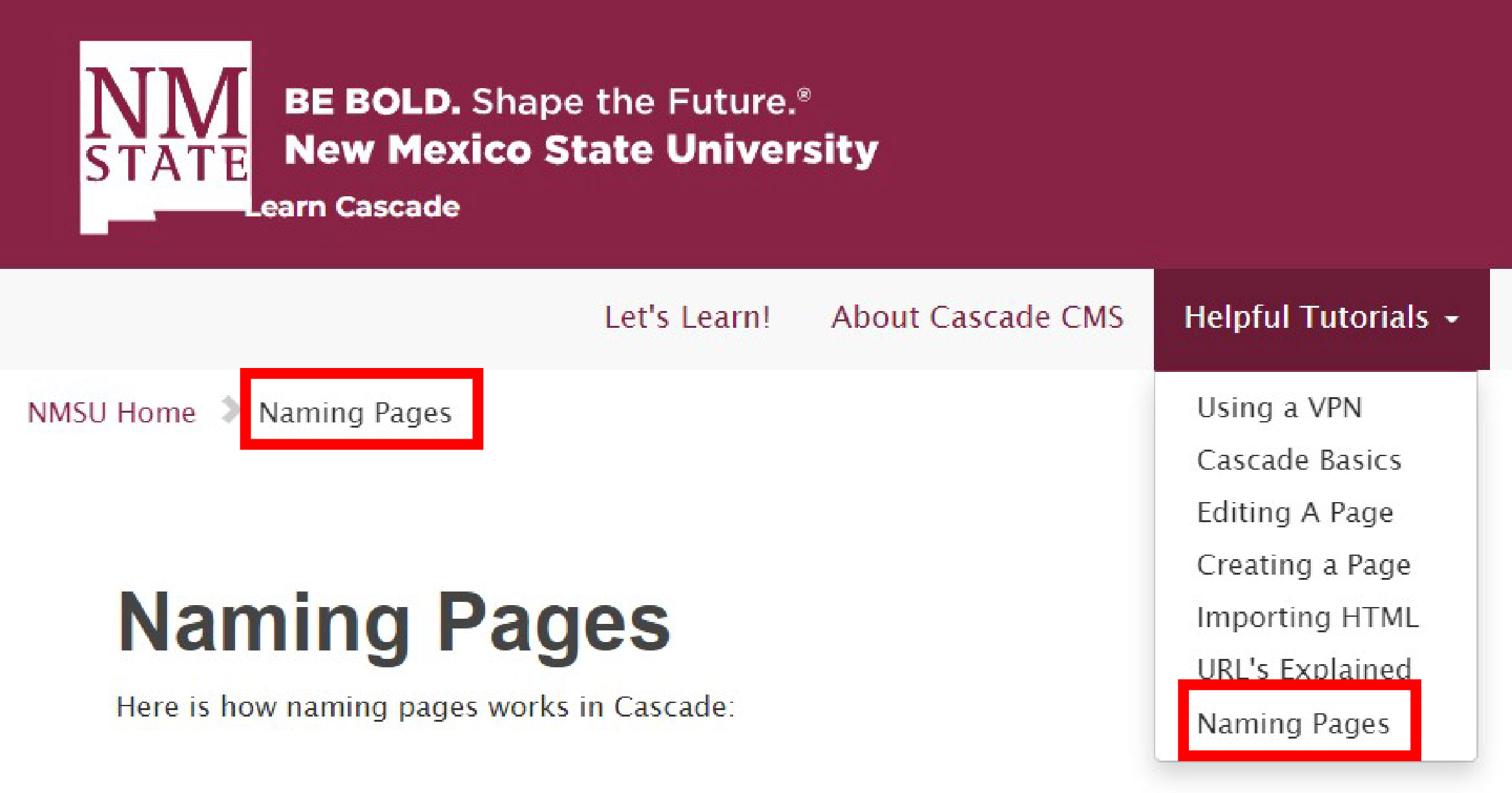
and serves as the page's name (title) in breadcrumbs, and navigation menus:

CAUTION: A page can appear invisible on navigation menus when ommitting a Title. This results in menus with "blank" elements that are inaccessible by tabs, and/or assistive technology.
3. File Name
This is a digital file's actual name— the first (and only) naming requirement when creating or uploading an asset. You will see this prompt upon adding a new page, a new folder, or uploading a new file:
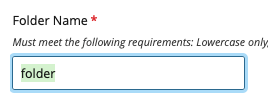
Upon naming a folder:
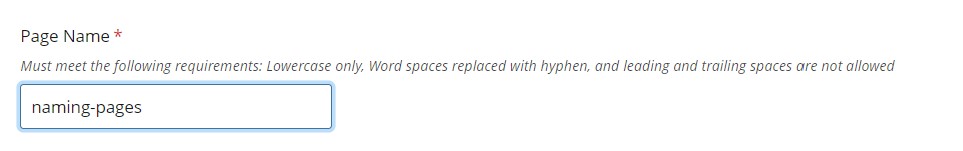
Upon naming a page:
A file's name is in fact part of the web address generated to lead users to that file. For this reason, best-practice naming conventions are such that only lowercase characters and no spaces are allowed when assigning an asset's name

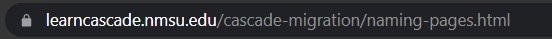
A page's name is the last part of its URL
Renaming
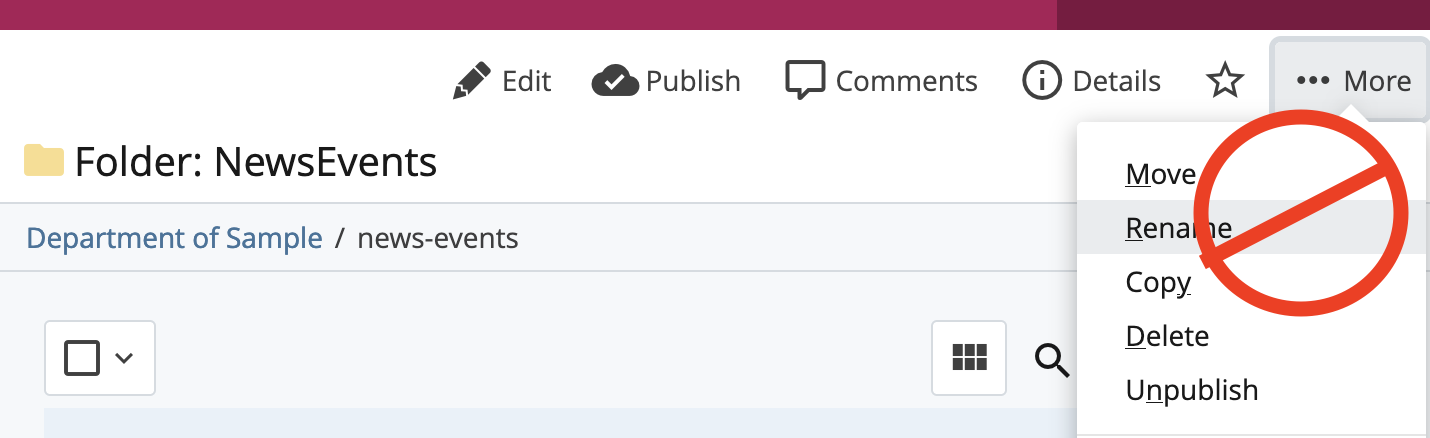
🚨 IMPORTANT: It is strongly recommended NOT to change the name of your files (and folders) after being published.


INSTEAD, change the file's Title and/or Display Name metadata!
This is especially the case for folders and pages, as they are used in the paths of web addreses, and thus essential in keeping URLs consistent and crucial files accessible. Files' names are, in fact, part of the URL (web address) used to lead users to them.
For instance, if you were to share a web address leading to a specific page and then later rename the page, the web address to the page will also change! The old link you shared will be broken, as it no longer leads to the new name you gave the page.
Now, with that important caveat said...
there are two ways to rename your files:
• You can Edit your asset, then go to More > Rename
• Or, in the file manager, right-click on your chosen file, then scroll down to Rename