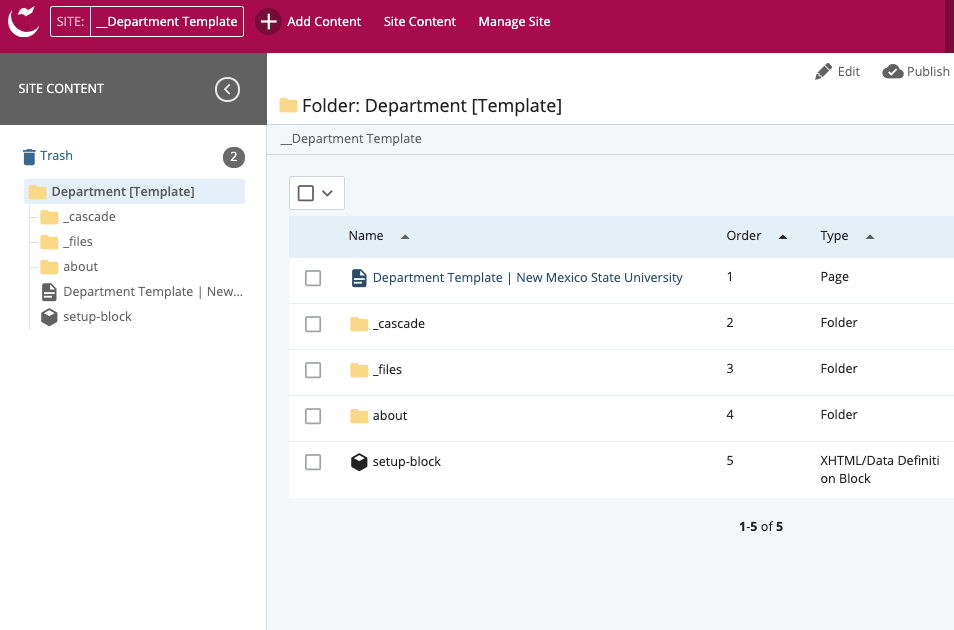
Navigate to the desired directory of your new page. In this case, the root directory.
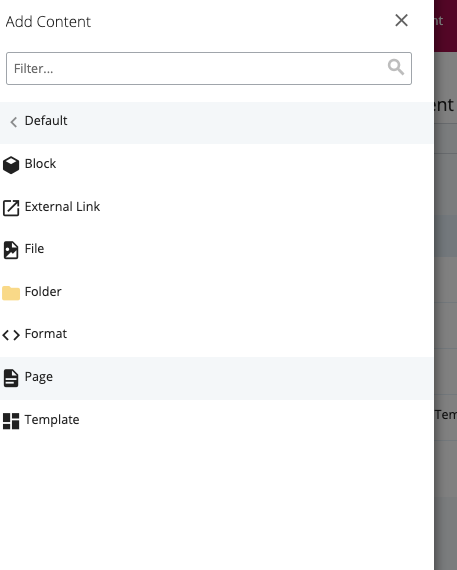
Click the (+) Add Contents option.
We will create a New Page and import your HTML code into it.
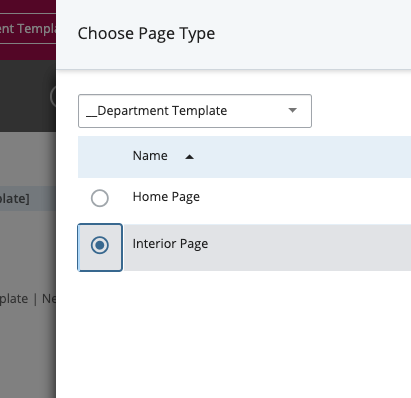
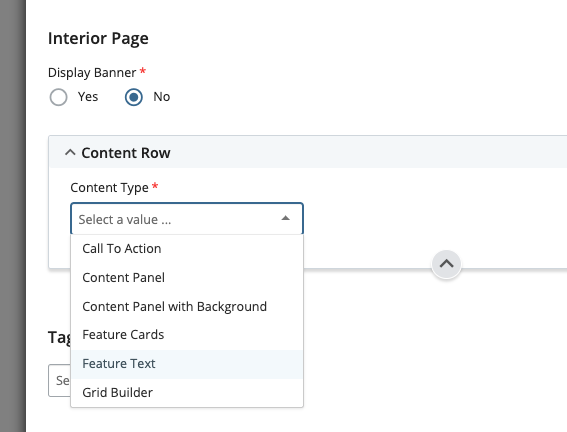
For Page Type, choose Interior Page
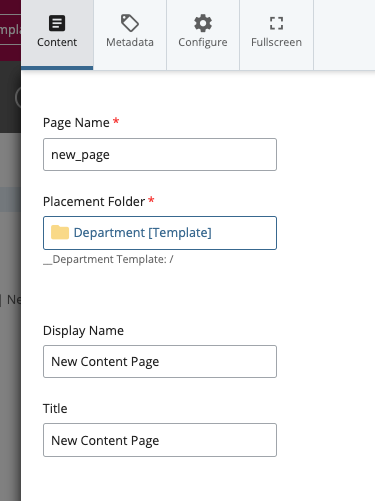
( Note: The Page Name is the name of the file your internet browser will be searching for. It should consist of all lower-case, alphanumeric characters, and NO SPACES.
Display Name and Title Name should be the same and can consist of any combination of characters. )

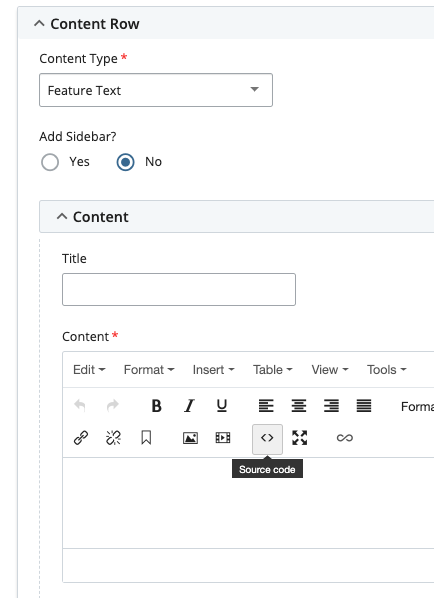
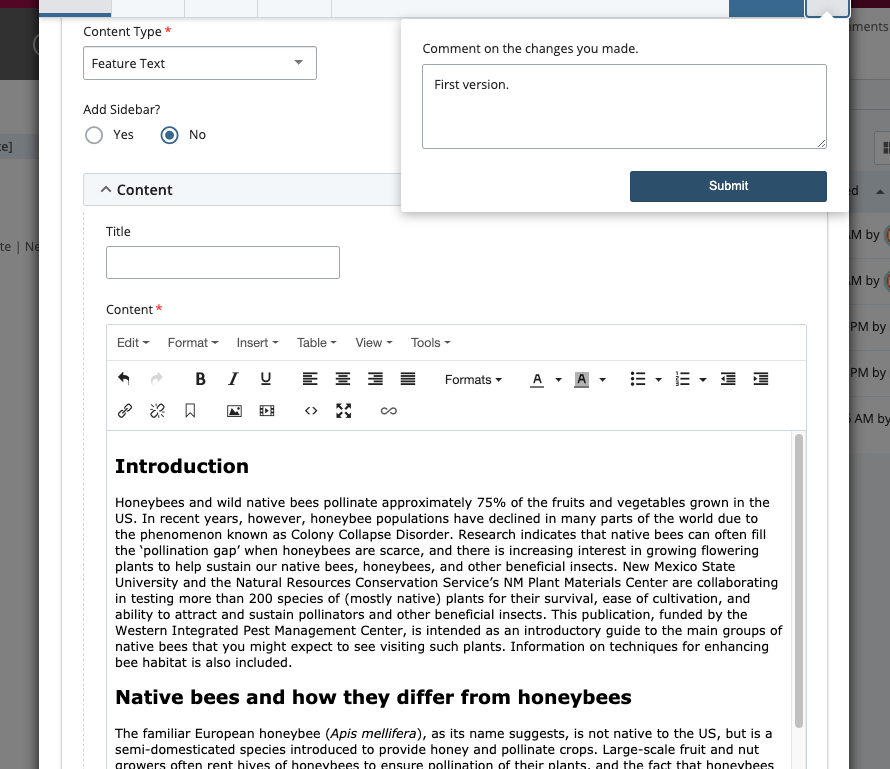
Scroll down to the Content Row and choose Feature Text in the Content Type options.

This is the most fexible type of content, as it allows you to enter text and images directly, and edit them as you go.
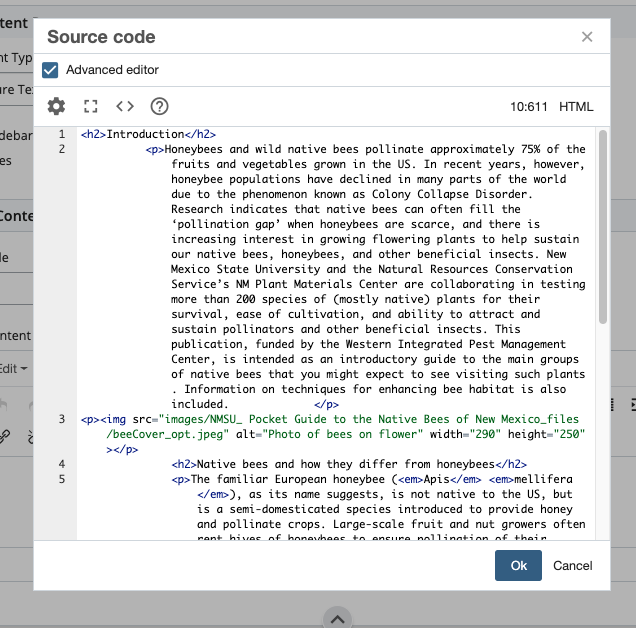
Find the button marked with the < > symbols that reads Source Code.

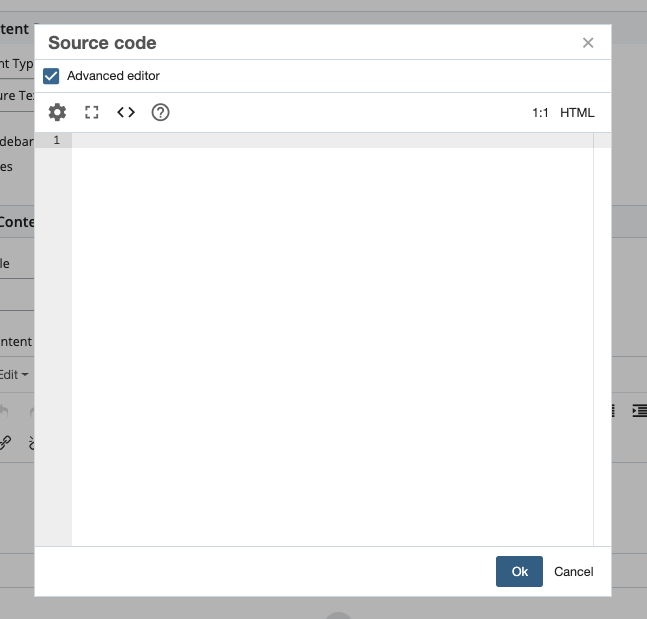
This will bring a pop-up window called the Advanced Editor that allows you to place HTML code.

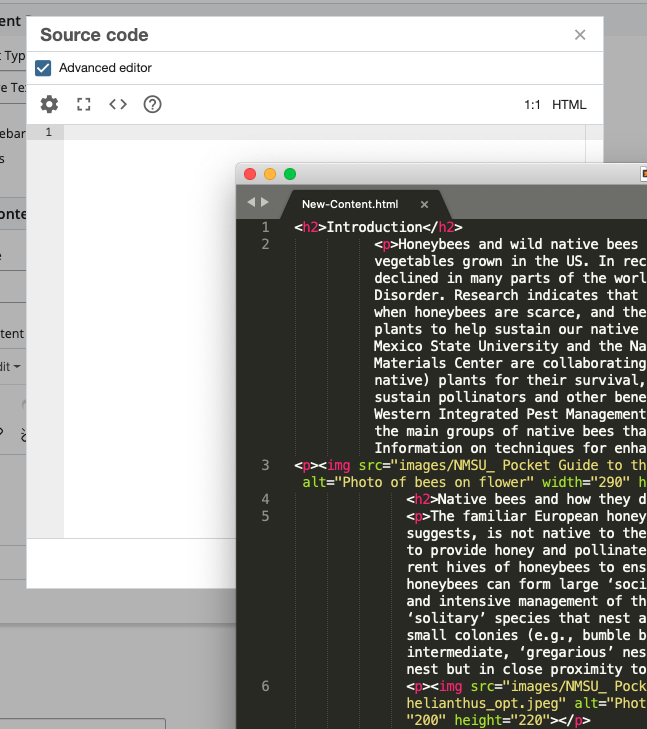
Now you can paste HMTL you have developed from any other program.

Or write your own code directly in the Advanced Editor.

Be aware of <img src> tags and where they source their assets from. If your code was imported from an existing website, it is likely that the images and assets are still being referenced from the same (old) URL's.
Any links in the original code will have to be re-configured to find the correct image or asset inside your new Cascade directories.
The preview windown will show you any broken image links that exist. Follow the normal image-placing steps to re-place lost images/assets.

Once you are satisfied with your imported HTML, click Submit to save your draft and preview the page.

You have successfully imported your own HTML code into a new page in Cascade!