Using the Blog
Learn to use the News and Events module, also known as the "Blog."
In your "News and Events" folder you will find two default pages of the type: Category Listing.
These type of pages automatically gather all posts that share the same Category and list them on one page.
Begin your "blog" by creating new pages of the type: Post. These "posts" will be aggregated by the Category Listing page, which you can configure to choose from various display options.
You can have various catergories, and various category listings, or just the one you need!
On Part 2, we "promote" the Blog on our Home Page by adding an attractive button link.
Also, we use the new <blog-feed> format to replace the Facebook feed and display our own department's news and events!
*If you dont have the newest blog feed format, copy it over to your site from the Sample Dept > _assets

Feature Your Posts
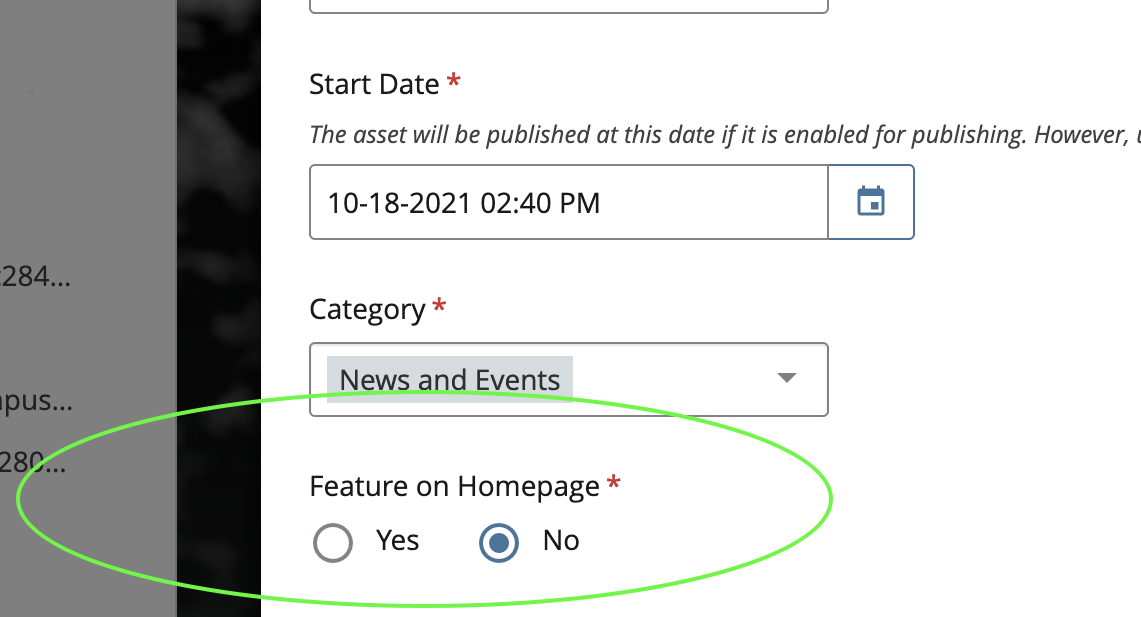
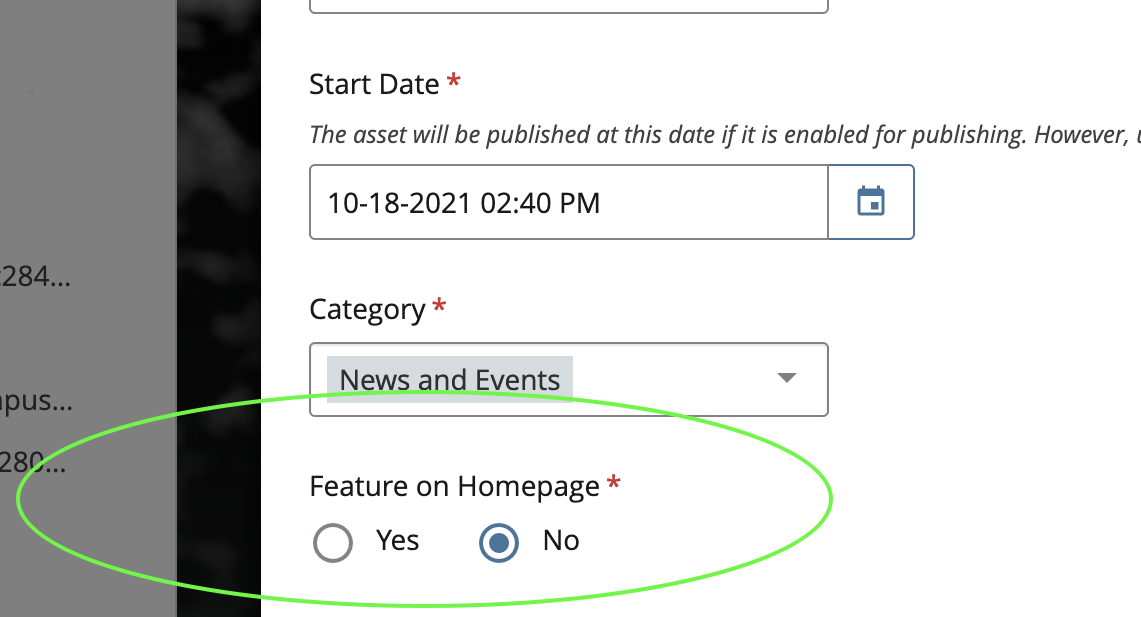
Don't forget to specify which posts you would like featured on the Blog Feed. By default, posts are NOT set to feature to prevent crowding the feed.
Scroll to the radio button labeled "Feature on Homepage" and the Yes button. Now this post will show up on the feed (sorted by date).
☝️ NOTE: Make sure to come back and change it back to No when it's time to give a newer post the spotlight!