Learn how to add faculty member profiles to your Faculty Directory or create a directory that functions as one, and create your own from scratch.
NOTE: The following articles have been transitioned into the Knowledge Base. See latest updates there
An exercise in migrating, or importing, content from an existing Wordpress site. We practice migrating a blog post!
Some content (like text and links) can be copied-and-pasted , but other content (like images and special text) must first be “filtered,” or re-uploaded to your Cascade sandbox.
Also: Uploading a banner image, and, how to simulate viewing your page on various devices using Google Chrome’s inspect tool.
The Automatic Top Navigation will list every page that is present on your Root Directory (the main directory you go to when you click Site Contents). It also creates a pulldown for any folders that contain other pages (but only one level deep).
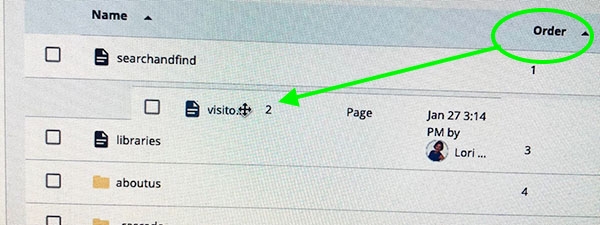
You must organize your pages by clicking the Order column and then dragging the pages up or down, to sort them in your preferred order.

If you want certain pages removed from navigation you may create a New Folder within this one and move all pages into it. This way the menu will not list item further than one directory-level deep.
Another trick to "blank out" a page from the menu, is to edit the metadata and remove its Title. This does not eliminate it from navigation entirely, but makes it "invisible." To manually add/remove items further, you should configure a custom navigation menu, instead.
Creating a FORM using Microsoft Office 365 . Linking to that form from a new page. Then, embedding the form on that new page.
Learn how to add faculty member profiles to your Faculty Directory or create a directory that functions as one, and create your own from scratch.
Content Row Types are the layout options you access every time you make a New Page, or when you click Edit on any existing page.
Today we look into:
Plus, how to create your own Call To Action buttons
We take a second pass over the various Content Row options for presenting content, this time with more participants and questions. Then, we go into more detail on Bootstrap Columns.
Using the various Content Types to your creative advantage when presenting your content.
We go over the Sample Page, and its components:
Learn about "advanced assets" such as Blocks, and Formats, that help you customize your pages even further! Customize the Regions in your pages to insert your own Forms, your department's own News Feed, etc.
More OPEN LAB videos from previous sessions!
Getting an Error screen? Try these possible solutions!